I needed to ensure that the designs aligned with the guidelines established during the sprint. Employing similar elements and sizes played a crucial role in achieving this consistency. I leaned on my team's feedback and conducted research to enhance both consistency and the usability of the design.
We had a meeting with the client and the internal team where we discussed the project scope and business insights.
The design team and a few developers got together with the editors to understand the projects needs and deliverable dates weekly to stay on schedule. The project had many pages to go over so it was completed in different segments. I was more privy to the product pages including the checkout process, review and nutritional benefits pages.
Every segment required its own wireframe and directions, including edits from the previous meeting. I have included a page from the aforementioned documents used during the meetings
Upon completion of the project, I was given the task of creating the slideshow to present to the clients. I created all the mockups using all of the assets created by myself and the team. Pictured above is one slide out I created out of the presentation
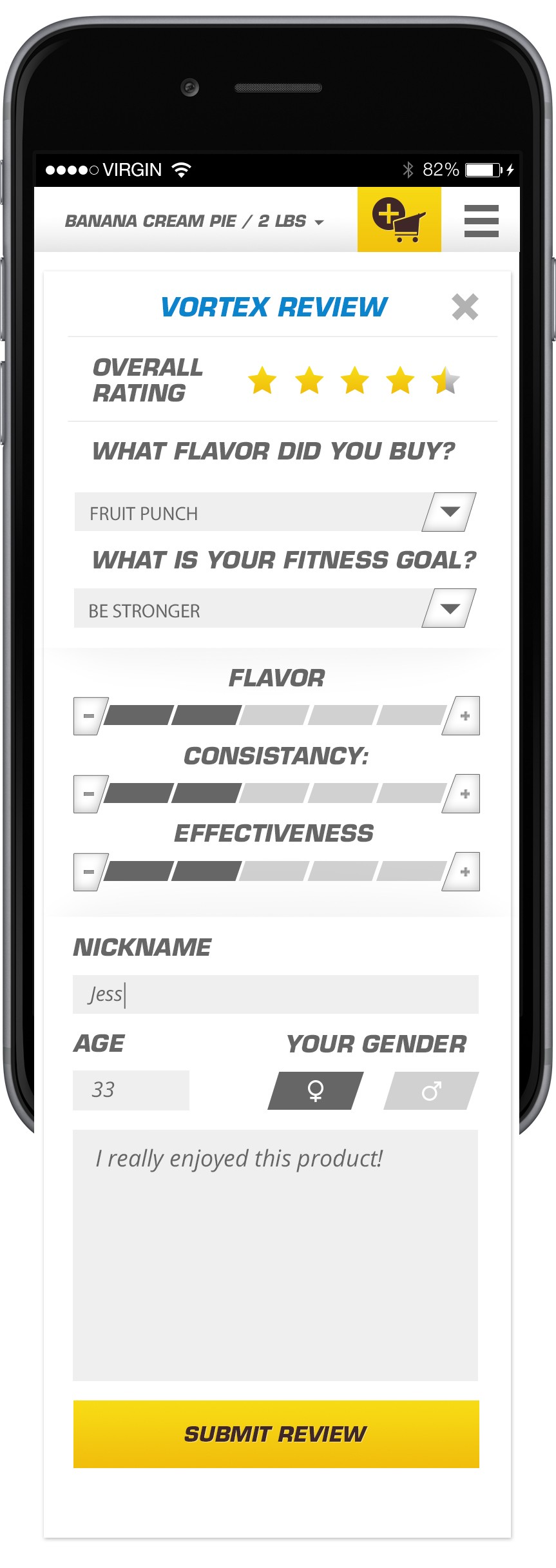
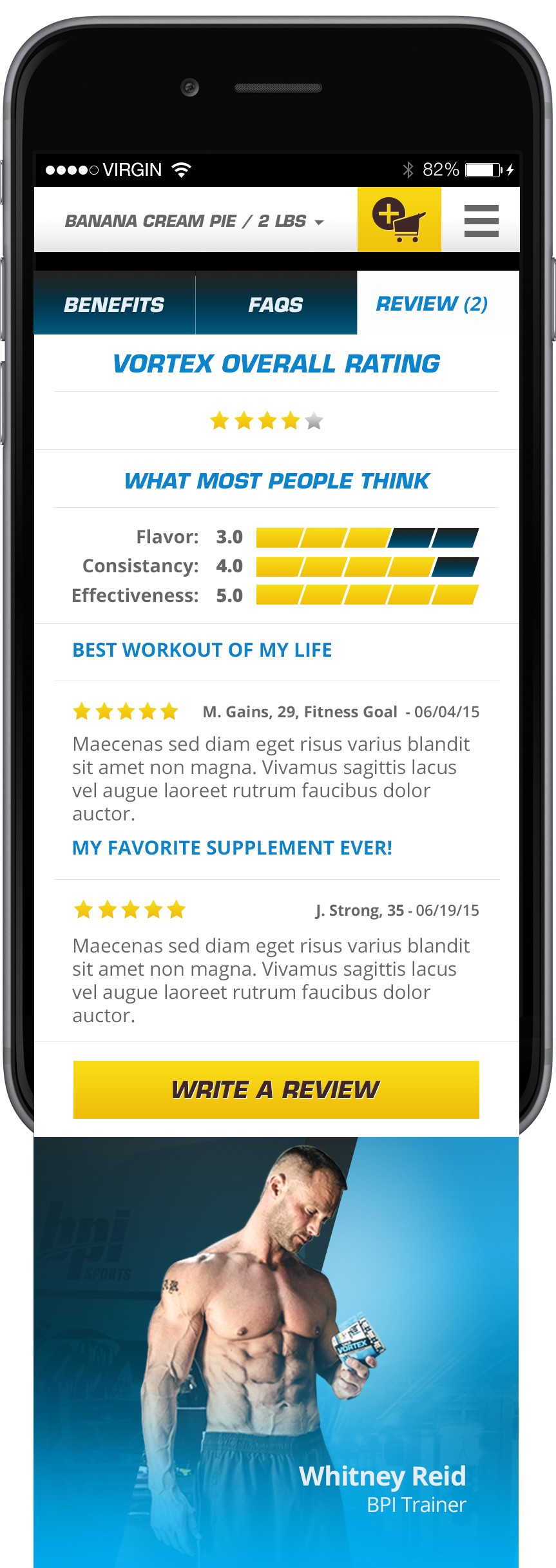
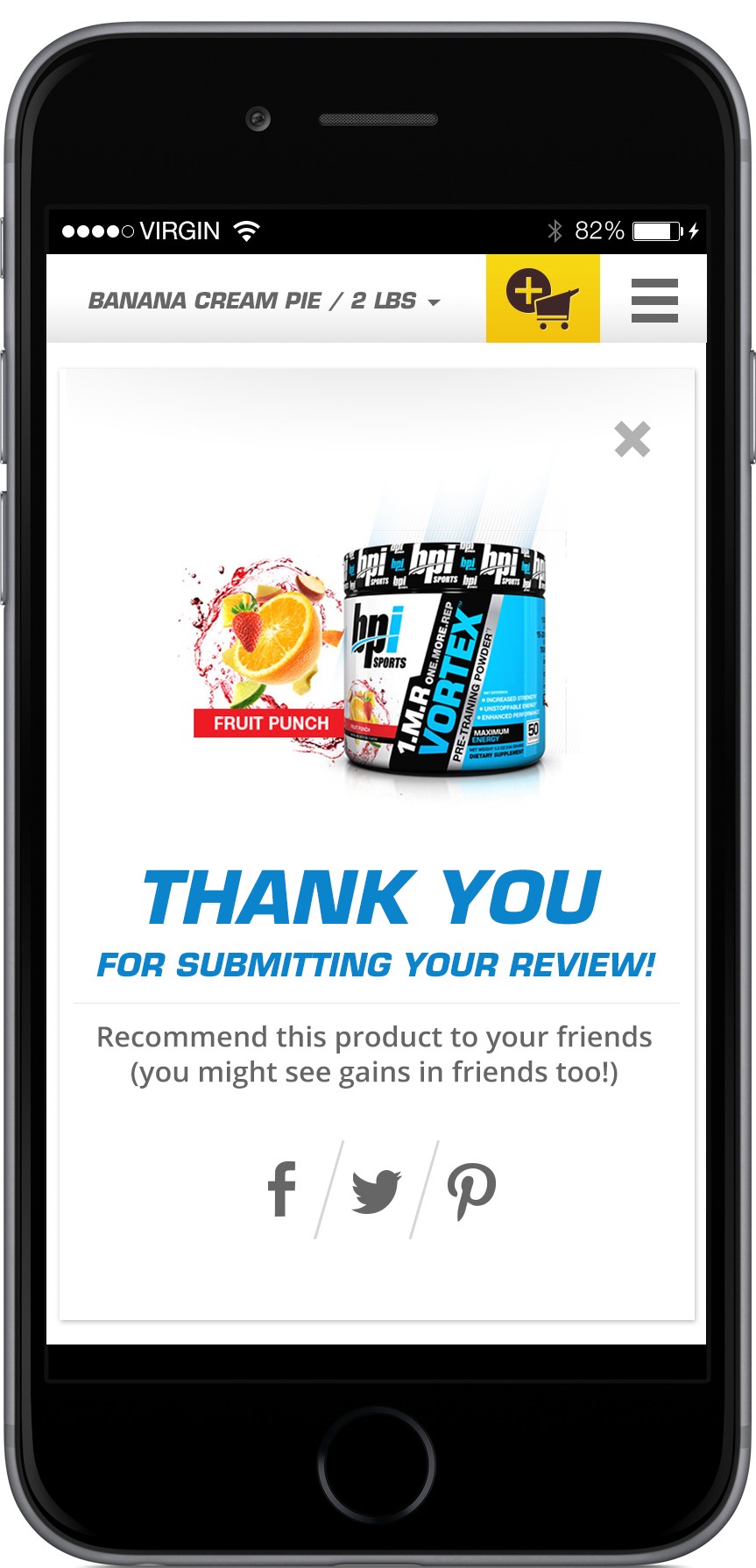
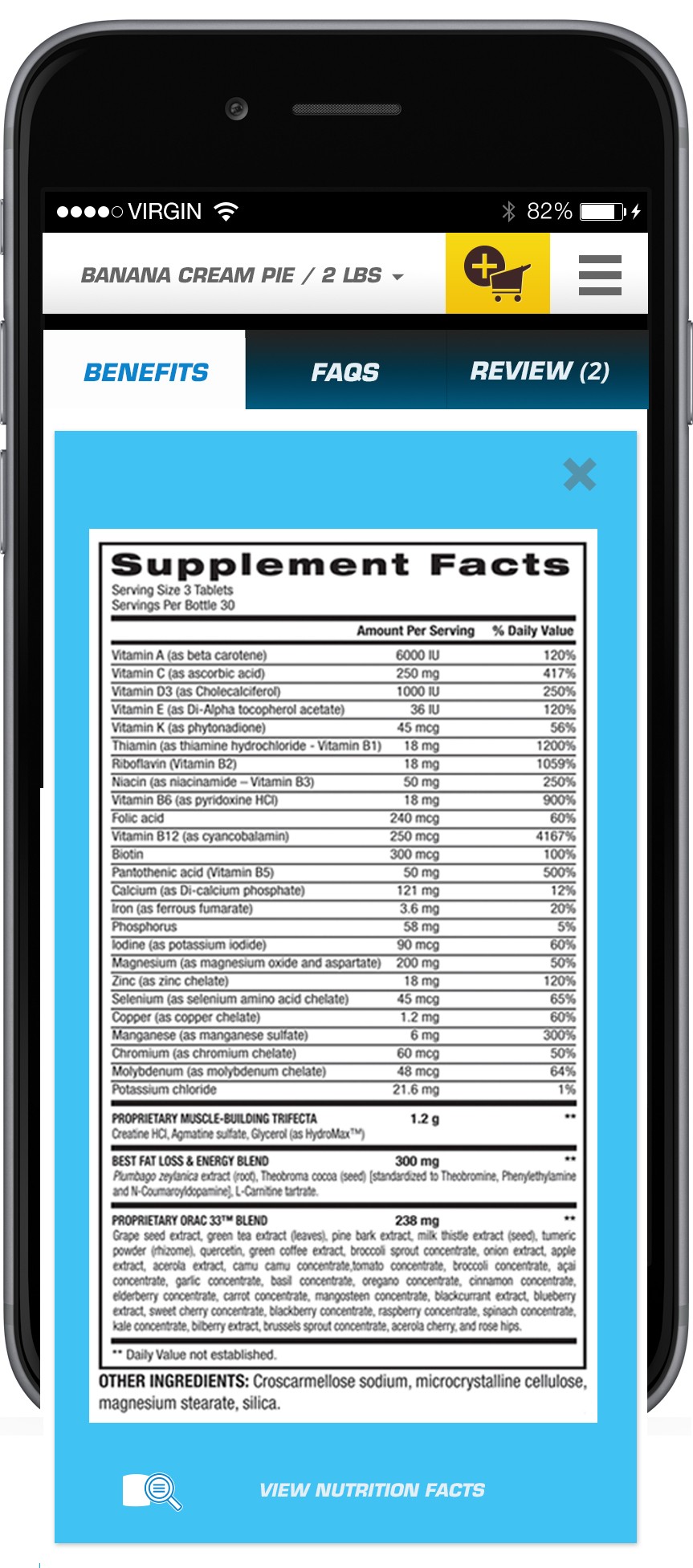
Towards completion of the project, (after demonstrating my extreme attention to detail) I was tasked with overlooking most of the final screens to ensure there were no typos or inconsistencies within the design elements.
I have included a few of the screens that I had a heavy hand in completing if not completing single handedly.
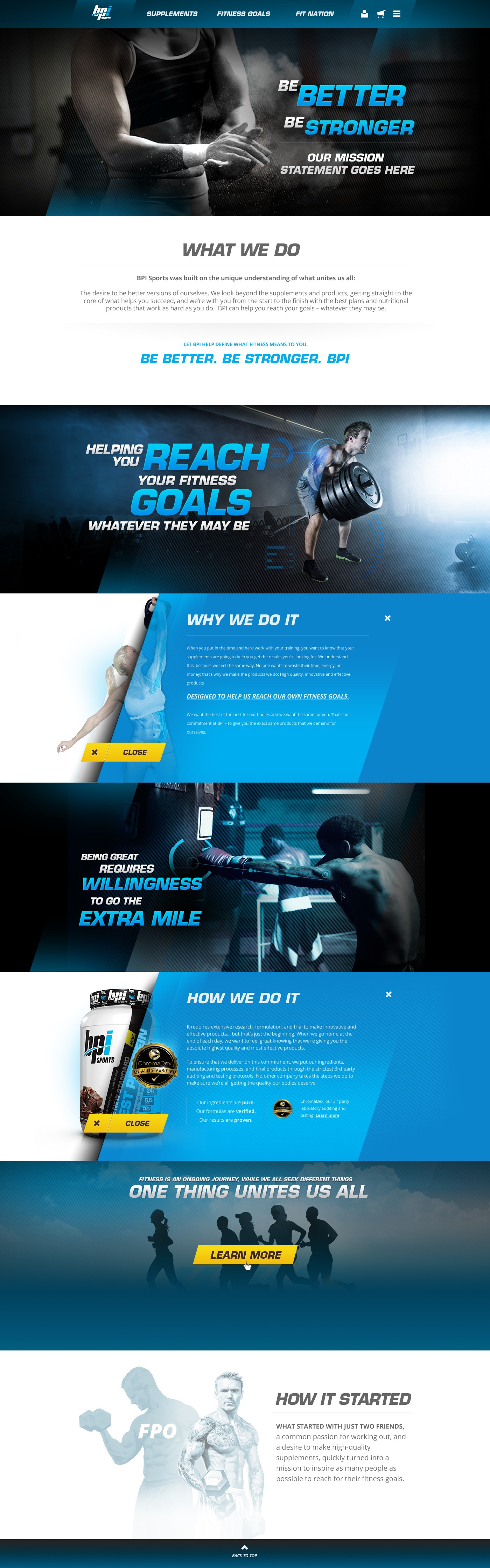
BPI Sports and Nutrition needed a site makeover and contracted Zimmerman Advertising to assist them in the task. I was a part of the team that would be designing the website for their mobile users.
I was tasked with creation and making various edits to the websites core branding and assets throughout the pages. Including and not limited to Background and carousel imagery and 404 error pages. Also resizing the desktop site to mobile format in preparation for the developers page by page with a few team members.
High Fidelity Mockups
Presentation Slideshows
Responsive Assets
Prototype
High Fidelity Mockups
Presentation Slideshows
Responsive Assets
Prototype
High Fidelity Mockups
Presentation Slideshows
Responsive Assets
Prototype
I was tasked with creation and making various edits to the websites core branding and assets throughout the pages. Including and not limited to background and carousel imagery and 404 error pages. Also resizing the desktop site to mobile format in preparation for the developers page by page with a few team members.
BPI Sports and Nutrition needed a site makeover and I was contracted to assist them in the task. I was a part of the team that would be designing the website for their mobile users.
Towards completion of the project, (after demonstrating my extreme attention to detail) I was tasked with overlooking most of the final screens to ensure there were no typos or inconsistencies within the design elements.
I have included a few of the screens that I had a heavy hand in completing if not completing single handedly.
I needed to ensure that the designs aligned with the guidelines established during the sprint. Using similar elements and sizes played a crucial role in achieving this consistency. I leaned on my team's feedback and conducted research to enhance the usability of the design.
Upon completion of the project, I was given the task of creating the slideshow to present to the clients. I created all the mockups using all of the assets created by myself and the team. Pictured above is one slide out I created out of the presentation
We had a meeting with the client and the internal team where we discussed the project scope and business insights.
The design team and a few developers got together with the editors to understand the projects needs and deliverable dates weekly to stay on schedule. The project had many pages to go over so it was completed in different segments. I was more privy to the product pages including the checkout process, review and nutritional benefits pages.
Every segment required its own wireframe and directions, including edits from the previous meeting. I have included a page from the aforementioned documents used during the meetings